Changing the text for a button within SharePoint can be done through JQuery. Some of the requests I’ve had require this to say ‘Send’, ‘Submit’, ‘Cancel Request’ & ‘Back’.
To begin with, open the form you want this change made, for me, I’d like this on the NewForm. The below form is a copy of the new form that I’ve created in SharePoint Designer.
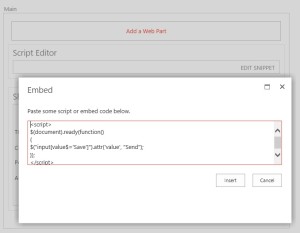
Edit the NewForm page and add a Script Editor Web Part. Copy the code below and paste in the script editor Web Part. If you’d like the save value to be something other than save, make sure you change the part where I’ve written ‘Send’.
| <script> $(document).ready(function() { $(“input[value$=’Save’]”).attr(‘value’, “Send”); }); </script> |
Save the changes and stop editing the page. Go back into the NewForm (New Item) page and check the changes.
You can also edit the form in SharePoint Designer and place the code on the form that way.