Over the past few months I’ve been asked whether it’s possible to hide columns based on the value of another column and whether it’s a fast and easy change, the answer is basically yes.
If you have a custom Display or Edit Form, you can manipulate the columns slightly to hide an irrelevant column. Take a look at the screenshots below of my SharePoint list and SharePoint Designer Form.
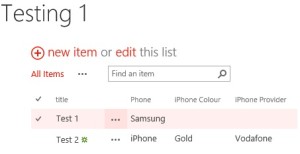
To begin with I have a list with just 4 columns. As you will notice two of the columns only relate to iPhone and therefore are useless if the phone is a Samsung.
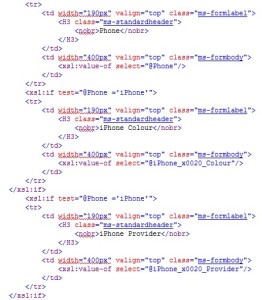
The way to hide the columns is through SharePoint Designer, edit the form in advanced mode and scroll down to your columns. The only modification that is required is to add <xsl:if test=”<COLUMN-NAME> = ‘COLUMN-RESULT'”> before the <tr> as well as after the </tr> as shown below.
 (code isn’t lined up, sorry about that!)
(code isn’t lined up, sorry about that!)
The end results when I click on each item from my list are below.
Unfortunately this isn’t possible on the New Form as this would require it to be dynamic to which mine isn’t.
An alternative way of doing this is to use to code here: https://github.com/kitmenke/sputility, copy the jquery & sputility to a SharePoint Library and reference as below. This is ideal as the form is dynamic and to me, easier to work with. Credit goes to kitmenke!
***edit the form from within SharePoint (edit page) & insert a script editor webpart to paste the below in***
| <script src=”https://sharepoint.com/tst/training/SiteAssets/jquery.js”></script> <script src=”https://sharepoint.com/tst/training/SiteAssets/sputility.min.js”></script> <script> var cityField = SPUtility.GetSPField(‘City’); var showOrHideField = function() { if(cityFieldValue === ‘London’) { showOrHideField(); $(cityField.Dropdown).on(‘change’, showOrHideField); |