By default SharePoint 2013 doesn’t have breadcrumbs which was a useful feature to navigate back in your SharePoint site. Luckily, this feature hasn’t been removed, instead this has been hidden within the master page. To activate this, follow the steps below.
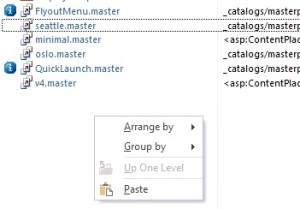
- Within SharePoint Designer navigate to the Master Pages section.
- Right click the seattle.master master page and copy, paste this in the open space below to create a new master page then rename this.

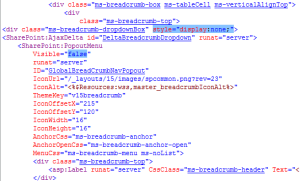
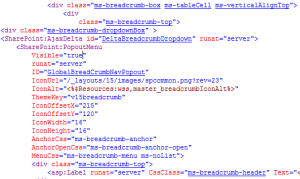
- Right click your new master page and edit in advanced mode. Press Ctrl F and find ‘breadcrumb’, following the highlighted parts in the screenshot below, delete the – style=”display:none;” and change the Visible=”false” to true, your results should look like the second screenshot below.


- Lastly, add the code below just before the closing </div>
<script type=”text/javascript”>document.getElementById(“GlobalBreadCrumbNavPopout-anchor”).innerHTML='<img style=”border-width:0;position:absolute;left:-215px !important;top:-120px !important;” alt=”Navigate Up” src=”/_layouts/15/images/spcommon.png?rev=27″>’;
</script>

If however you have the Site Collection Feature ‘SharePoint Server Publishing Infrastructure’ and site feature ‘SharePoint Server Publishing’ activated, you will need to make these changes to the html version instead.